Laliway.
App MVP: End-to-end design
A social running app for first time runners.
Laliway is a home for women who always wanted to start running but really didn’t believe it was possible for them.
I was one of these women, so when I was asked to design a mobile app, as part of my studies, I knew exactly who I want to design for.
Laliway are offering audio and video-based running programs for women who are new to running. You get a personal trainer with you when you go out running. While talking about interesting content relevant to women health and running, your personal coach will guide you when to start running, what pace and when to transition into walking.
When signing up to a program users gets added to a private community and can also message the coach when they need more support.
Project Type: Mobile App Design
Duration: Oct-Nov 2021
Role: UX Research, UX Design, UI Design
Tools: Figma, Miro, Maze, Google Forms
The Challenge
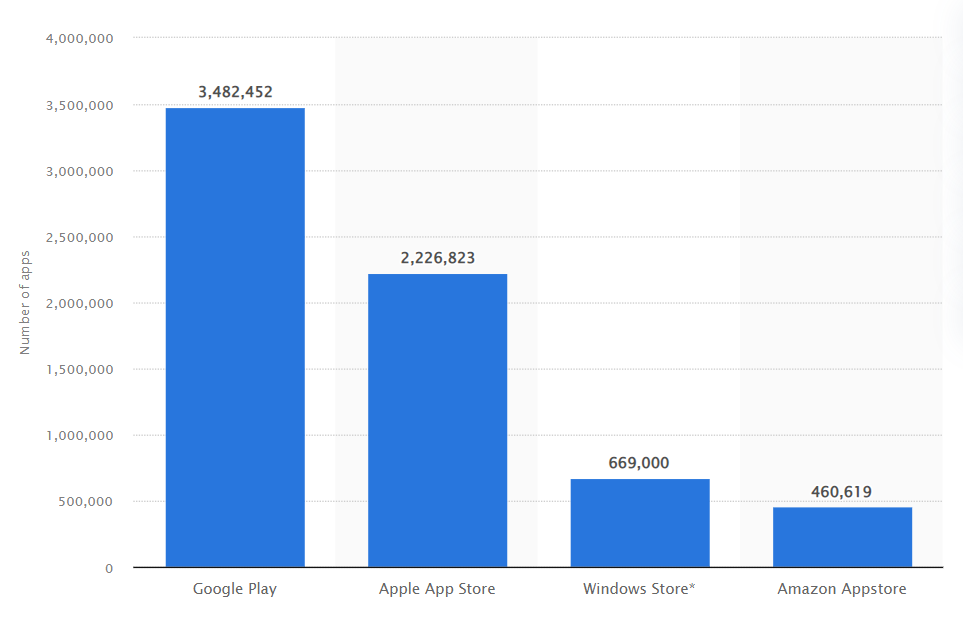
People rely on their mobile devices for everything, from communication to managing their fitness and purchasing products. There are millions of apps on the Apple Store and Google Play.
Laliway running programs are accessible via a website and are accompanied by a private community on Facebook, Personal coach support on WhatsApp and additional content and blog post sent on Email to those who join the program.
How can we help Laliway increase the value of their product and provide their members an easier way to interact with the program?
While the current website is responsive, there are several functional and usability issues.
As one of Laliway users, I had connectivity issues, as I’m running in an area that does not have the best mobile coverage. Other users had similar issues, including having to reconnect or refresh the page and finding the exact point the audio stopped playing when a call came in or accidentally navigating out of the browser.
The Solution
While creating a website is often cheaper and takes less time than creating a mobile app, an App can give Laliway unique advantages they can’t get from a mobile-friendly website. In order to analyse whether or not the founders should invest in a mobile app, I’ve designed an App concept for their running program to demonstrate the potential of having a mobile app. The design is focused on the main interactions members are currently offered.
Research
Research is the most important task when it comes to designing anything that a user needs to interact with.
When I first decided to take on this project, I thought that the solution I’ll be providing by designing an app will be focused on joining all the services that Laliway offers to their users via the website, Facebook, WhatsApp and email into one place – A mobile app.
While digging in deeper and conducting research, I found that a Mobile App solution can solve some of the main pain points users reported having, as well as have the potential to improve the overall experience and help the business grow.
The methods I’ve used below helped me empathise with the users, understand the personal trainer point of view and gain a better insight into the common design patterns used in similar applications.
Methodologies
Empathy Research
For the user-based research, being a part of the Laliway program means I had access to the program’s Facebook community. Yes. This meant I could speak to current and past users – that’s a big plus. I approached the founders to gain their permission to approach the users of course.
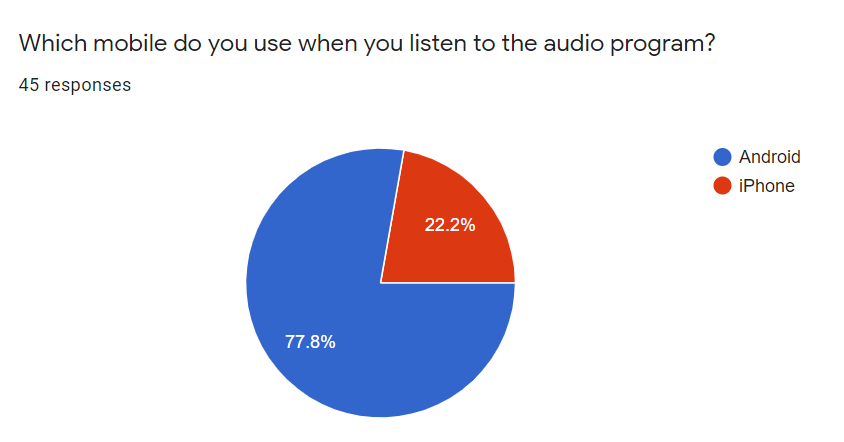
User data from the survey helped determine which mobile operating system to design for.
As I did the program with some friends, I had some knowledge about some issues we all experienced but it was not enough, I needed to speak to more users. At the time I was conducting the research there was a week-long holiday, which made it harder to get people’s time.
I’ve created a survey using Google Forms, to gather more in-depth data from a larger group of users. I published the survey on the Facebook community group and let it run for a few days. I wasn’t expecting such a great response - 45 in total. The survey provided a better understanding of the current experience users have with the product, their concerns, pains and needs. The users have been open and honest and their answers provided in-depth insight into their experience.
“In the past, I couldn’t run because I had high and unrealistic expectations from myself... I couldn’t run more than 5 minutes top. I love the compassionate gradual approach of the program. Laliway changed my life.”
Interview with SME
To understand how coaching in this field works, gain a better understanding and empathise further with people’s running journey, I scheduled a conversation with an SME (Subject Matter Expert) who was able to shine more light on the subject from a personal trainer point of view. I’ve spoken with Shani Bloch, a Cyclist, Athlete and Personal Coach and gathered notes from our conversation. We spoke about the role of a personal trainer and how people start or go back to training, what challenges they may have as well as motivations.
Secondary Research
I’ve also done some amount of Secondary research to find out why businesses build mobile apps and what are the benefits of a responsive website. Is my solution going to be the right one for both users and the business?
My next step in the research phase was to download and analyse similar products. I looked at running and other exercise-related apps. It helped me to identify design patterns, gaps in the current solutions as well as highlight opportunities for my design.
User Insights
To understand the users, I have gathered the data and insights from the user-based research and grouped them under five categories. Some pain points that came to the surface were:
Connection Issues - Users described issues when they run in an area without a strong mobile reception, audio buffering or stopping.
Losing momentum - While trying to find the point where the audio stopped, due to incoming calls, unlocking their phone or when the browser refreshed.
Convenience - Difficulties logging in or playing the audio, slow browser and needing to scroll down and find/remember which audio number to listen to.
Define
After the Research stage has been completed, I created a user persona based on the data I gathered, as well as mapped the journey of a new potential user to identify opportunities. I’ve then brainstormed some problem statements I could look to solve in my design.
I’ve defined the goals for the project from business and user’s perspectives as well as the technical requirements for the product. In order to focus my design effort and define what features and functionality will be included in the MVP design, I’ve created a Feature Priority Matrix based on the insights and opportunities I’ve identified in my research.
The next stage was to define the Information Architecture for the app. I created a site map to have a clear and simple structure for the app to allow ease of navigation.
User Persona
Meet Sharon! A persona based on the data I gathered from the research phase. Sharon will help guide the decisions I make throughout my design process.
User Journey Map
I’ve decided to map the journey of a potential new user to identify any additional opportunities that may not come up at the research phase.
Problem Statement
I’ve used how-might-we (HMW) questions method, based on the insights I’ve gathered from users. These questions will help me frame the problem for the ideation stage.
App Information Architecture
From looking into similar products and identifying patterns, I organised the app to have a simple structure that is based on the core elements of the Laliway Program.
I’ve decided to focus my design on the below main tasks - These are the tasks the user go through in the current product:
Paying for a challenge
Going through the program
Chat with Coach
Post in the community group
In my design, I will also include Onboarding and Sign In, as well as additional screens like User Profile and Progress View to show the potential of the solution.
Design
I have started with simply sketching the screens for the app with pen and paper. I then created Mid-Fidelity black and white wireframes, while iterating on them based on feedback I got from other students and my mentor until I was happy to show them to users and gather more feedback to create a final iteration before I move to the Hi-Fidelity coloured version.
For branding, as Laliway is an existing company, I used their website as a guide for the brand colours and logo.
Sketches
Always start with pen and paper they say… Rough ideation for the design. Here’s an example of one of the sketches I’ve chosen to take forward and digitize in the next step.
Wireframes
I have transferred my sketches into a more detailed representation of the screens I’ve designed. These are the mid-fidelity wireframes for an Android App.
Below you can see a sample of a task flow that a user will go through to buy a challenge.
These are additional screens I’ve designed which include the Program, Groups and Profile.
Test
I have tested the wireframes with some users to gather some feedback. I showed the onboarding and sign-in static screens to a couple of users implemented some changes then connected the rest of the screen to a prototype and tested the main tasks to gather more feedback.
Hi-Fidelity Design
I’ve implemented changes to my design based on the feedback I got from testing the wireframes when I moved to design the Hi-Fi coloured screens.
The changes I made to the Hi-Fi design that was based on testing the wireframes with users were:
Accessibility – Typography: Increase font size
Consistency – Button shape to match the buttons used on the website and use of full-size buttons throughout the app
Visual Hierarchy – To emphasise importance: Font weight, screen space, layout
UX Copy - Changes to title and other content
The screens below are representing the payment process flow:
Navigating through the app: Programs, Groups and Profile screens:
Usability Testing
I created a prototype using Figma and Maze and published it to the wider user community on Facebook to gain data and feedback for the overall design and check the usability of my app design.
I’ve analysed and mapped the feedback and insights I’ve gathered and identified opportunities for the next iteration. I’ve put them into 3 categories: High priority - quick wins, Low priority and changes that require time and effort to design.
I’ve gathered all the responses and insights from the usability testing and identified opportunities for the next iteration:
Next Steps
The next steps for this project include:
Fixing all the high priorities issues in the design
Adding and updating few sections to provide more info
Fixing the prototype and testing it
Conducting another round of usability test, preferably using zoom.
Reflection
Overall, I enjoyed this project as I choose to do it on a real product and for a company I know and use. Having access to real users for the research and testing stages made a huge difference.
Unfortunately, when I created the final prototype in Figma and connected it to scenarios in Maze I did not notice that I had accidentally linked one element to the wrong screen. This cause frustration for the users who tested, and they abandoned the test, not knowing what they needed to do next.
I learned to test my prototype by trying to click on items that I don’t expect the users to click on, or that I know are not part of the test – I could see the mistake and avoid the users abandoning that part of the test. Also, that’s one of the cons of testing remotely, there’s no way to know the user is facing issues real-time and, on Maze once you publish the test there’s no way to fix it.
If I had more time, I would conduct the usability tests test face-to-face or by zoom. That way I could guide the user out of the loop so they could at least complete the test.
Although I haven’t got time from the founders to be involved in this project, I received a positive feedback on the overall design of the app.